
ブログを書く上で大切なのが画像などを適切に入れること。
もちろん文章のセンスや量、小見出しなどで言いたいことをまとめるなどブログを読みやすくするコツは色々とありますが、とりあえず画像というのは視覚的な情報を伝えるのに効果的な方法です。
しかし、最近のカメラやスマホで撮った画像はやたら解像度が高く、リサイズや圧縮してからアップしないとすぐにサーバーを圧迫してしまいます。
そこで僕が使っているのが「PhotoBulk」というアプリケーションです。超絶便利な画像の編集ソフトです。
僕がブログを執筆するときに使っているアプリや方法については「全くの初心者向けに、ブログの書き方を1から投稿まで簡単に説明します!」で説明しているので気になる方はこちらをどうぞ。
最近バージョンが上がって見た目も良くなり、使い勝手も良くなったので機能や使い方についてご紹介していきたいと思います。
スポンサードリンク
PhotoBulkの機能
PhotoBulkは簡単に説明すると画像の「リサイズ」「圧縮」「ウォーターマーク挿入」「リネーム」を行なってくれるアプリケーションです。
こういうソフトは検索すれば色々な種類が出てきます。その中でもPhotoBulkが優れている点が「すべての編集機能を同時に行なってくれる点です。」
通常は画像のリサイズと圧縮をAのアプリ、リネームをBのアプリ、ウォーターマーク挿入をCのアプリと多い時で3つぐらいのアプリを経由しないとこの作業が完了できません。
それはちょっとめんどくさいですよね。
そんな僕が行き着いた究極のアプリケーションが「PhotoBulk」なんです。このアプリケーションを使って以降他のアプリケーションに乗り換えたことはございません。多分2、3年は使っていると思います。
それだけ素晴らしいアプリケーションなんですよね。
さらにPhotoBulkはバージョン2.0へとアップデートを遂げ、上記の4つの機能にさらに「メタデータの削除」ができるようになりました。これは画像の中の情報にGPS情報など、web上に公開したくない情報をサクッと削除してくれる機能です。
これも同時に行えるのでさらに便利になりましたね。
PhotoBulkの使い方
それでは実際に使用方法をご紹介します。
ウォーターマークの挿入
ウォーターマークはこの画像は自分のものですよと、画像にうっすらと文字やイラストを追加する機能のことです。昨今は画像がパクられることなどが日常茶飯事ですので、盗用などを防ぐ効果もあります。

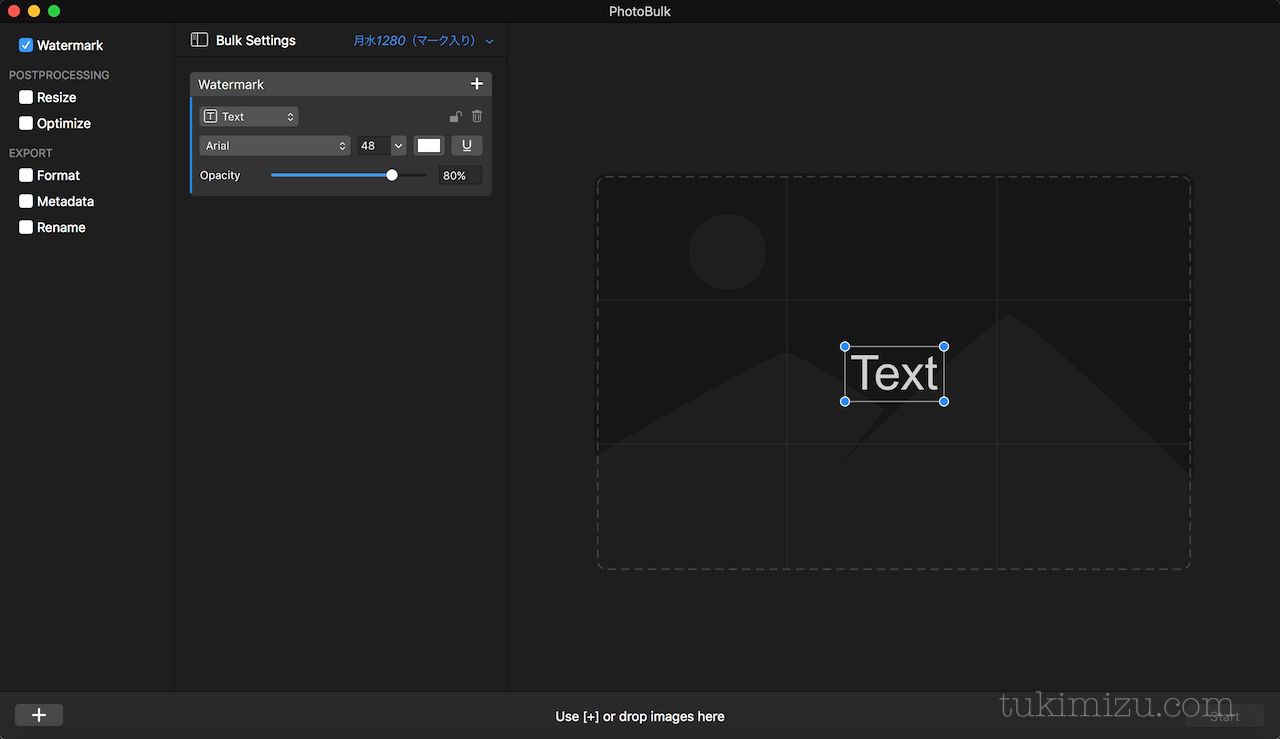
左側の一番上の【Watermark】にチェックを入れます。するとウォーターマークを設定する画面が現れます。

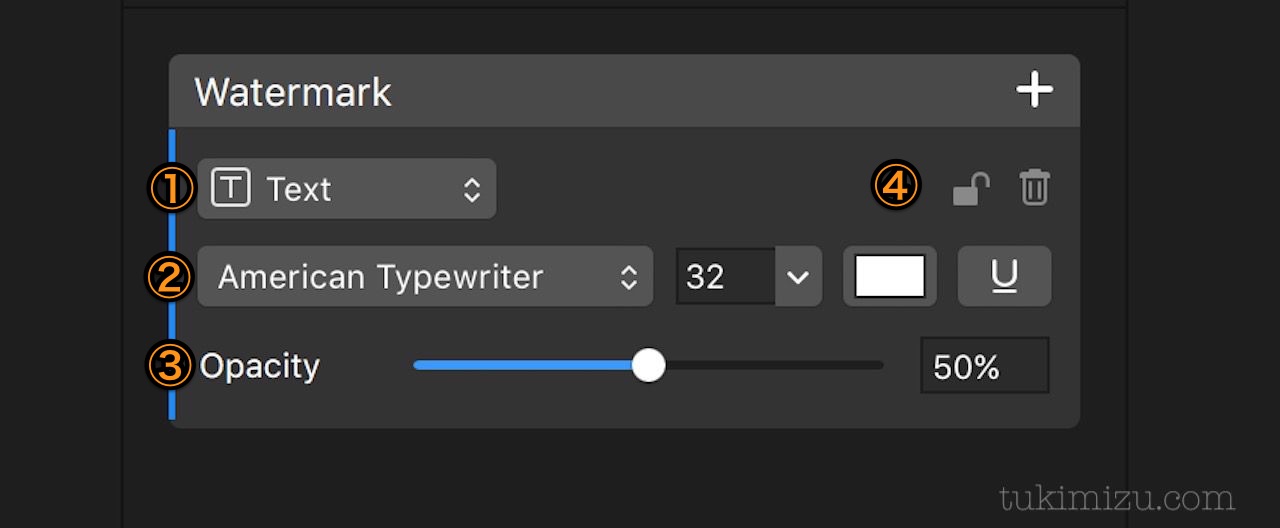
②テキストのフォント、サイズ、色などの設定。
③Opacityは透明度の設定です。
④設定の削除や設定にロックをかけたりすることができます。

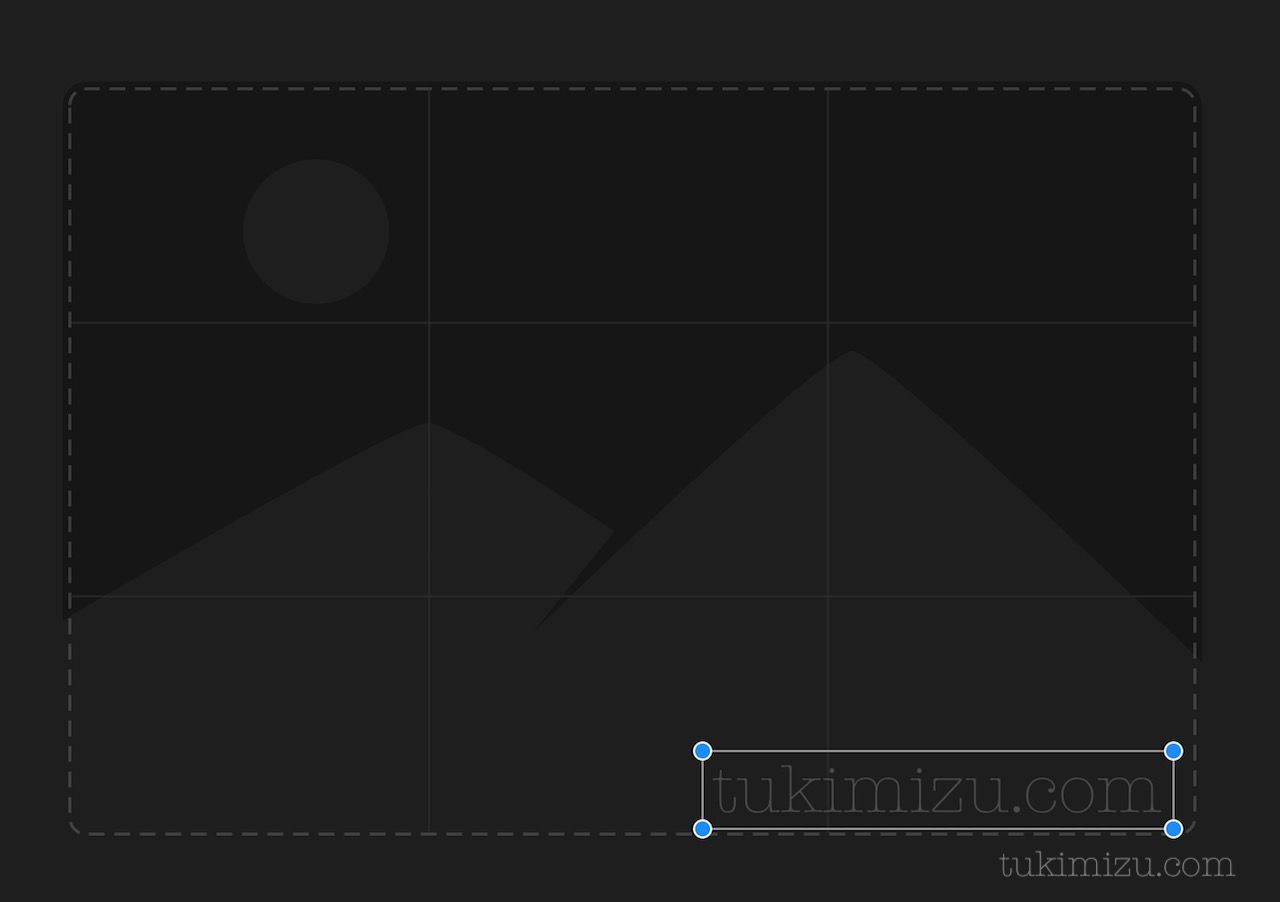
位置や大きさはドラッグアンドドロップで感覚的に設定できます。僕は大体サイトのURLをウォーターマークにすることが多いです。
実際にウォーターマーク入れてみるとこんな感じになります。

画像の色によりますが、僕はあまりウォーターマークを目立たせたくないのでOpacityは20ぐらいに設定しています。画像の邪魔にならないようにがおすすめです。
画像のリサイズ
続いてはリサイズです。

一眼で撮ったものなのかスマホで撮ったものなのかで、元のサイズは違うでしょうが、大抵ブログに載せるには大きすぎると思うので小さくリサイズします。

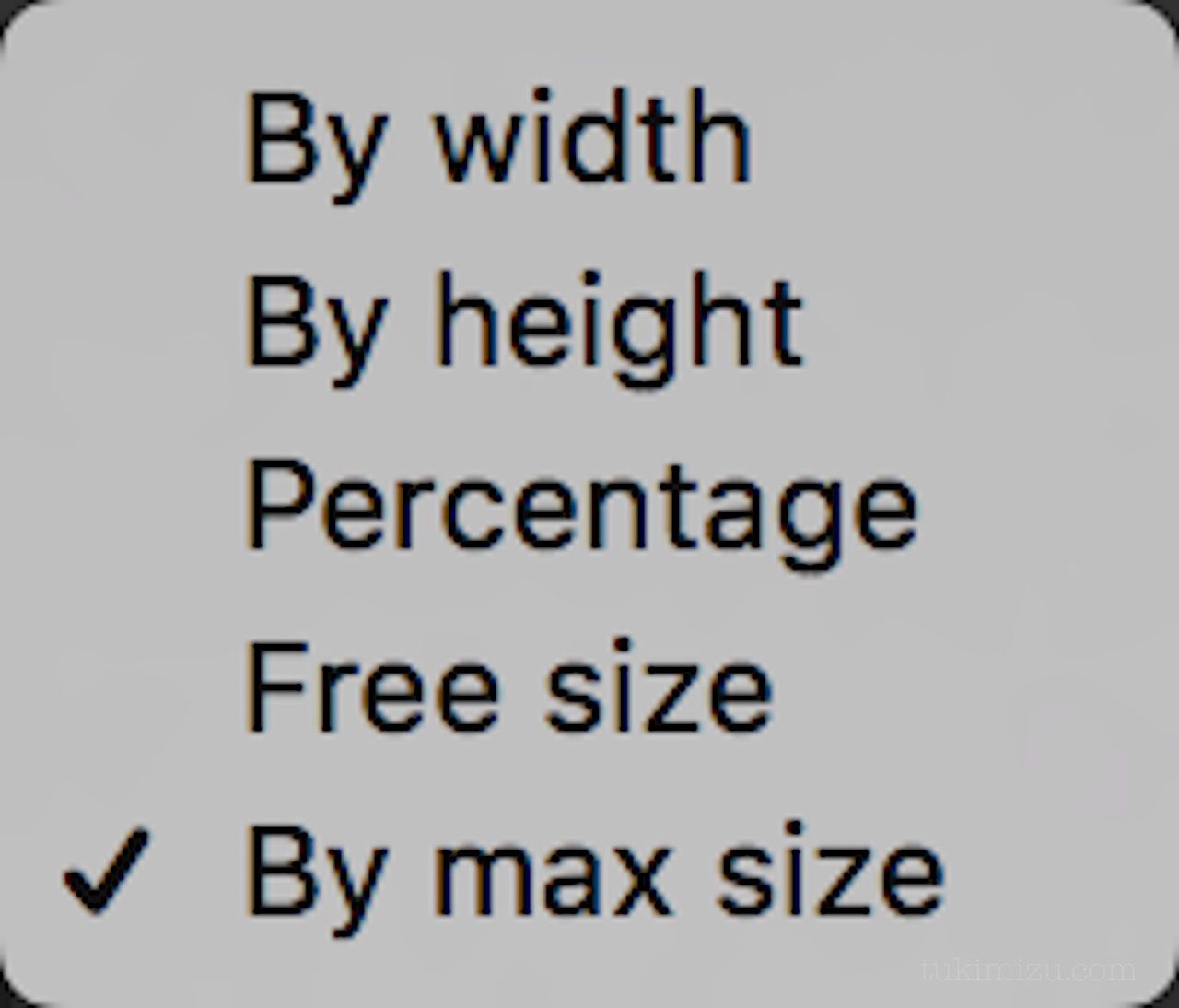
・By height(高さ指定)
・Percentage(パーセンテージ)
・By max size(最大サイズ)
・Free size(フリーサイズ)
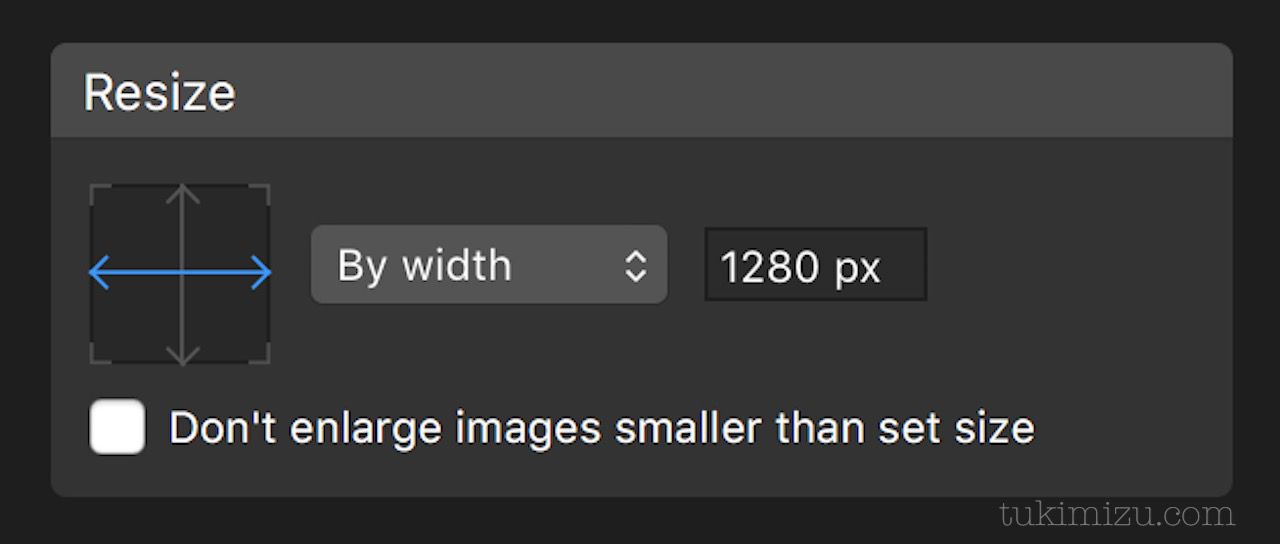
設定は5種類で僕は「横幅指定」で1280pxにしています。これはブログのデザインによって大きさは様々かと思いますが、今はスマホで見られる時代なのでそんなに大きなサイズにしなくてもいいと思います。
ちなみに横幅指定の場合は横幅だけ指定しておけば、高さは横幅に合わせて綺麗に揃えてくれます。
画像の圧縮
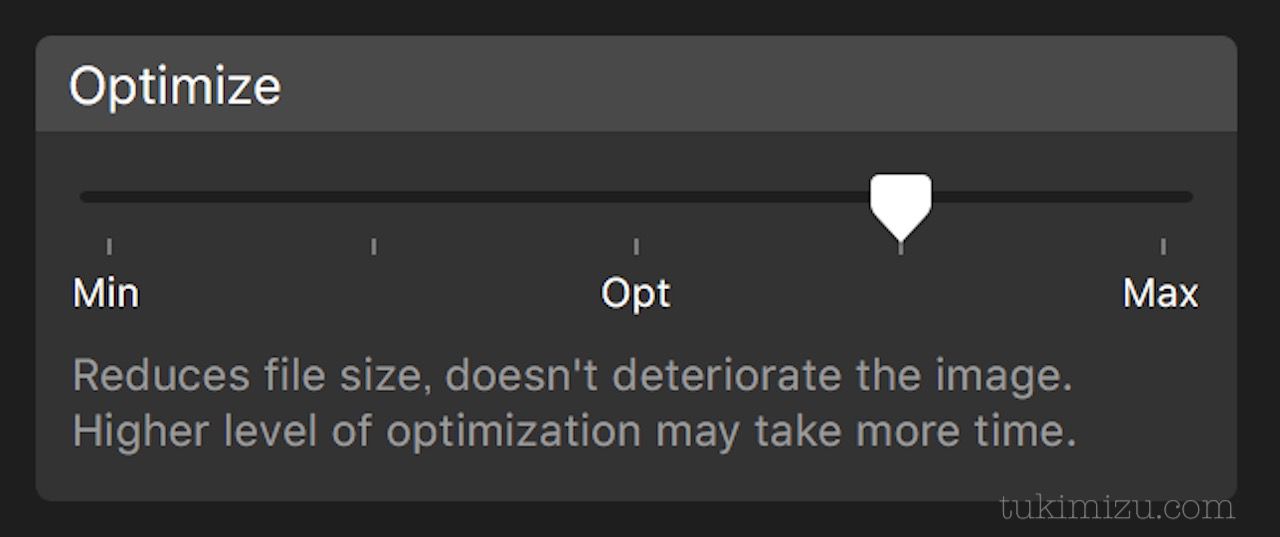
Optimizeにチェックを入れると5段階で画像の圧縮比率を設定できます。

右側に行けば行くほど圧縮比率が大きくなります。=画像の容量が小さくなります。
それだけ画像が荒くなるのですが、バージョンが上がってからはこの画像の劣化があまりなくなり、圧縮しても画像は綺麗なままブログに載せることができます。
僕はなんとなく右から2番目にしています。大体一枚100kbyte前後に合わせています。
メタデータの削除
これはバージョンアップしてからついた機能です。痒いところに手が届くようになったと思います。

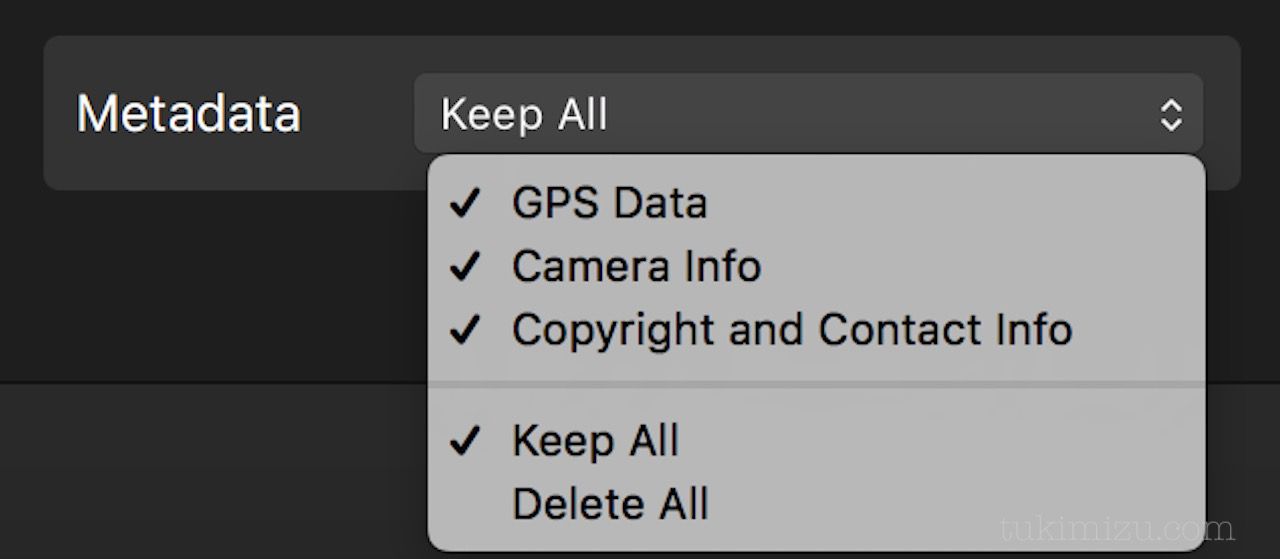
画像に記録されているメタデータを残すか残さないのかを選択できます。
基本的にチェックマークがついている項目はそのまま残るようになっています。GPSデータなどがもし記録されている場合、家の住所などがわかるようなってしまうので、消した方がいいかと思います。
特にスマホは設定していないとGPSデータが残っていることがあるので、気をつけておきましょう。
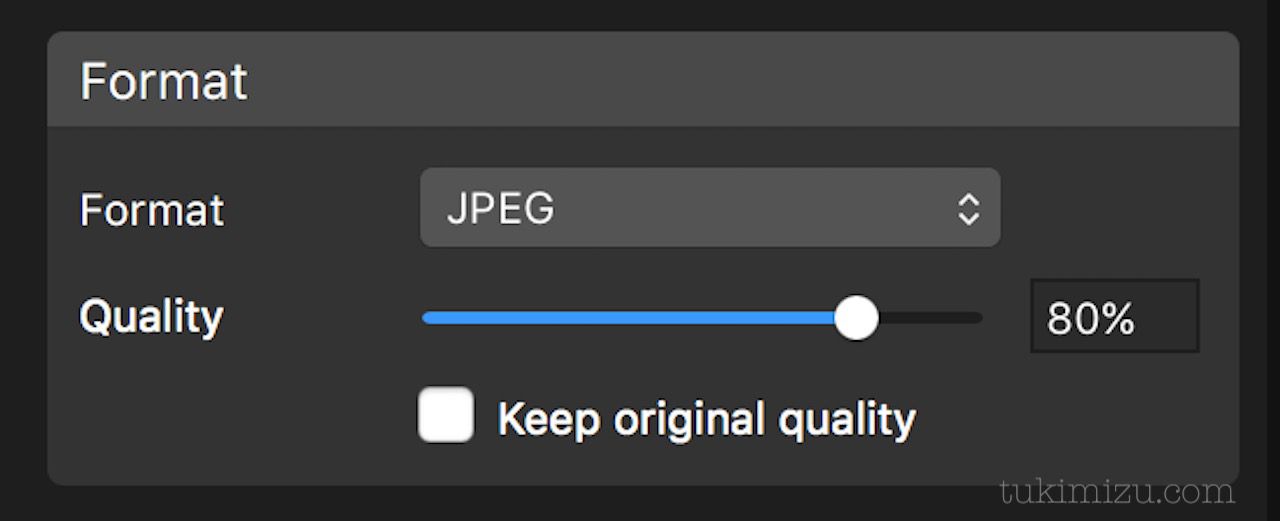
フォーマットの変更
以前のバージョンでは画像を登録し、スタートを押した後に毎回聞いていくる設定でしたが、バージョンアップして画像編集の項目に並ぶようになりました。

僕は基本的にJPEGで出力するようにしています。JPEGで撮ったものはそのままです。

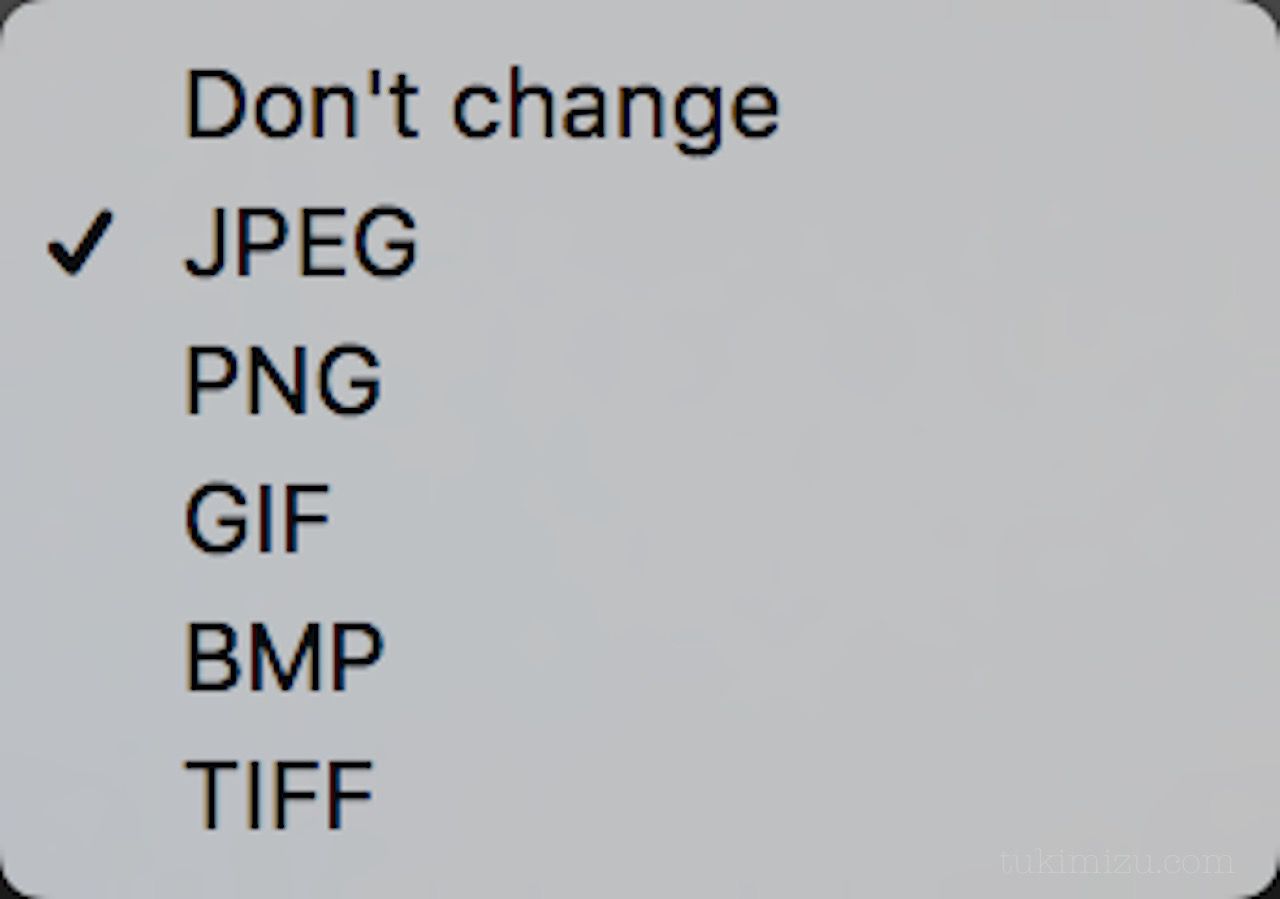
「JPEG」「PNG」「GIF」「BMP」「TIFF」の5つに変換できます。キャプチャなどはPNGで撮って出しだと容量が重かったりするので、変換したりしています。
画像ネームをリネーム
画像ネームをリネームしたい時に、リネームのアプリを使うと思いますが「PhotoBulk」は画像編集すると同時にリネームも一緒にやってくれます。
本当に神アプリですね。

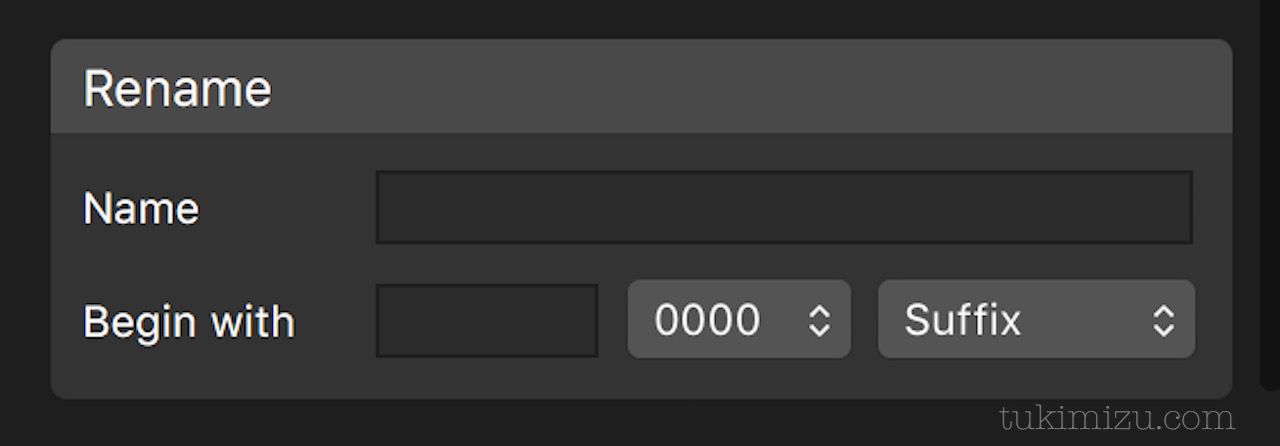
【Name】はそのままファイル名を指します。画像がいくつもある場合は連番を指定しないといけないのですが、「Prefix」の場合は文字列がファイル名の頭に、「Suffix」だと後につくことになります。
【Begin with】はなんという文字列から連番にするのかとその桁数を聞いています。
tukimizu03
tukimizu04
tukimizu05
tukimizu06
という名前に一括で変換してくれます。通常は1や0から始めればいいと思います。
PhotoBulkを使ってきて。
バージョンアップされて新たな機能が追加されているはUIが素晴らしくなったは、画像は綺麗だはで、さらに研ぎ澄まされてきたという印象です。
これだけの機能が付いているので、もちろん有料アプリなんですが、ブログを書く上でこれだけの手間を省けるアプリで1200円は安いものだと思います。
ブログは最初の投資が、継続にも繋がります。
「めんどくさい」があると人間続かないんですよね。その辺は「継続する技術は準備が大事という話。」という記事でも書いていますが、やはり続けることが大事なんですよ。
なので、ブログを書く上で毎日のように使うアプリに関しては惜しまない方が良い、と僕は思います。
かなり使えるアプリケーションですので「PhotoBulk」ぜひいちどお試しあれ。
それでは、月見水太郎(@tuki_mizu)でした。