
初心者ブロガー向けに月間15万PVブログ「つきみず書庫」を2年ほど運営してきた僕が、ブログの書き方を1からご紹介します。
この記事は記事をライティングするときの表現方法やSEO的に良い記事の書き方などではなく、基本中の基本の書き方を執筆から投稿まで順を追って説明していきます。
画像の入れ方や画像の編集圧縮方法・リサイズなどのやり方から記事内への挿入方法など、初心者がつまずきがちな情報を入れつつまとめていきたいと思います。
僕がブログを始めた時に欲しかったなーという情報をなるべくわかりやすく書いていきたいと思いますのでどうぞ宜しく。
スポンサードリンク
僕のブログ執筆環境と必要アプリケーションについて。
まず記事を書く前に僕のブログの執筆環境を説明しておきます。
まず当ブログ「つきみず書庫」は独自ドメイン+レンタルサーバー+ワードプレスにて運用しています。
今ははてなやアメブロ、FC2などいろいろなブログサービスがありますが、僕は自分の物感を出したかったのでワードプレスでやっています。
ブログサービスごとにエディタ(ブログを書くアプリケーション)は千差万別ですが、今回僕は「MarsEdit 4」を使っての書き方でご紹介します。
このアプリは有料アプリでそこそこ値段が張ります。
これはMacの優秀なブログエディタで僕がブログを執筆する上で必要な環境の一つです。
今回ご紹介する中にはそれ以外にも有料のアプリがありますが、どれも僕がおすすめするブログを始めるなら持っていた方が良いよというアプリです。
始めたばかりだからまだ有料は・・・。と思っている人にも是非導入すべきだと僕は考えいます。
僕は一度ブログを潰していますが、無料のアプリや無料のエディタはどうしても使いにくい部分が出てきます。この使いにくさはストレスを産み、あとあとブログを運営していく上で重荷になっていきます。
ブログを運営していく上でこのストレスはできだけ排除するべきだと僕は思っています。
少々前置きが長引きましたが、それでは今回はカフェのレポ記事を僕のブログの書き方で1から説明していきます。
まずは写真を編集・リサイズ・圧縮
ブログを書く上でテキスト形式だけのブログは最近はあまり見ません。
レビュー記事やレポート記事じゃなくても今は記事の途中に画像を挿入しているものは多いです。
それではまずは画像の編集やリサイズ、圧縮をしていきます。
PhotoBulk
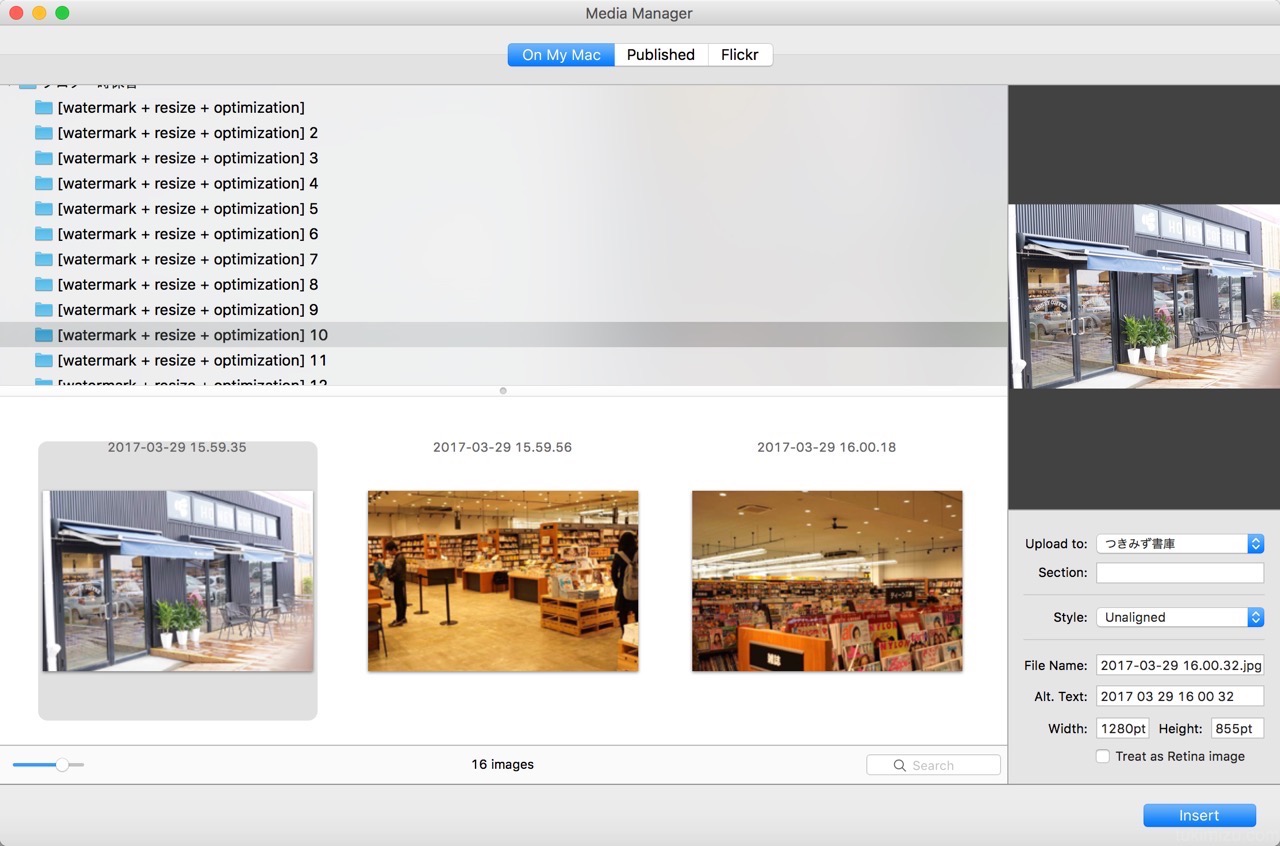
当ブログでも以前紹介していますが、画像の圧縮・リサイズ・リネーム・ウォーターマークなどを一気に入れてくれる超神アプリです。
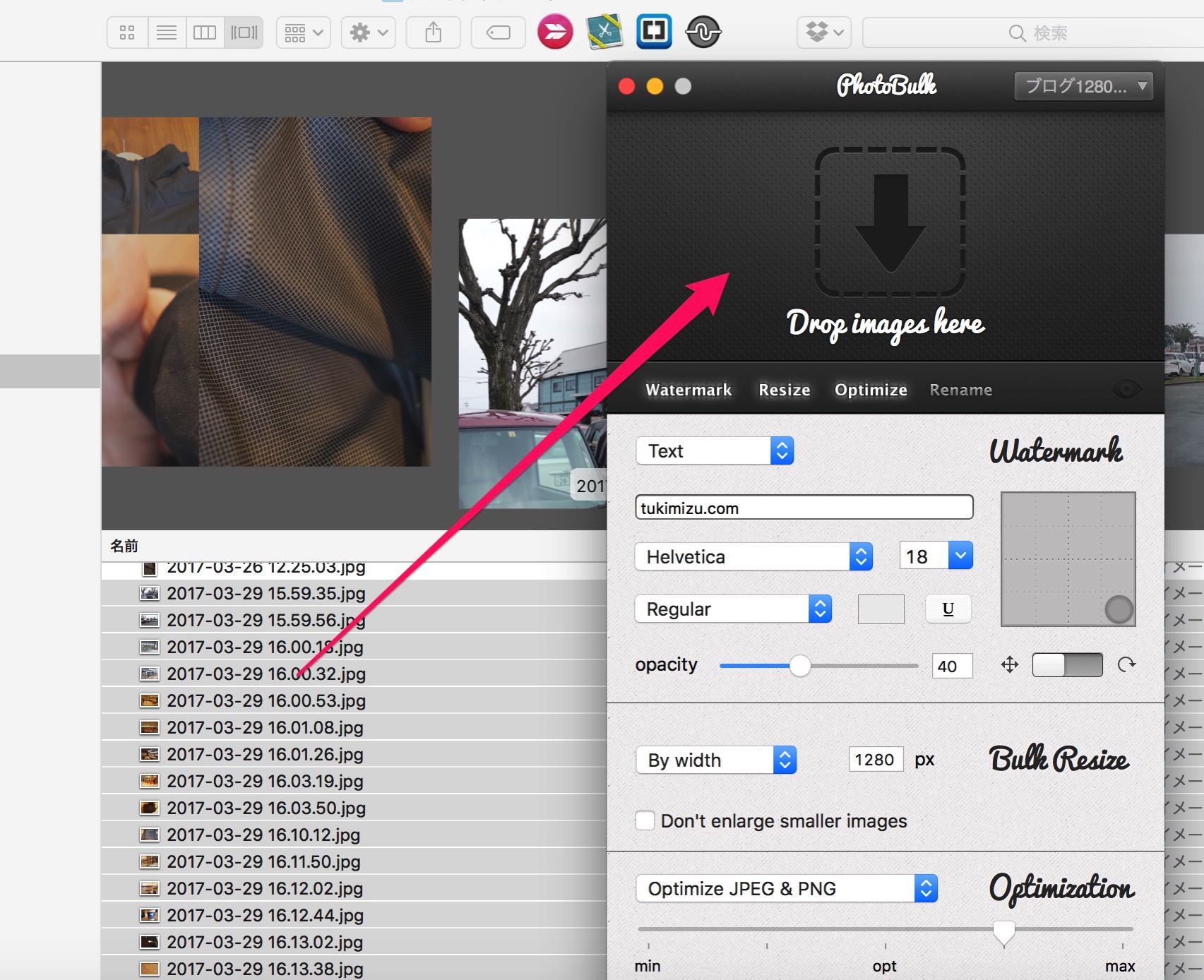
画像右側に写っているのがPhotoBulkです。
外国のアプリケーションで日本語対応していないのですが、操作はすごく簡単です。

僕はリネームはせずに画像のタイトルは撮影日と時間にしています。理由は単純にめんどくさいからですw
画像のようにカフェ記事に使いたい画像をまとめて【drag images here】へ文字通りドラッグ&ドロップします。
下の部分は設定で僕は画像の中にウォーターマークが右下にtukimizu.comと挿入されるように設定しています。
リサイズは横幅を基準に1280pxとしています。これはブログのテーマで記事の横幅に合わせて選んでいいと思います。
僕は後々ブログのデザイン変更で横幅を大きくしてもいいように、元からサイズを大きめにしています。
一番下のOptimizeは最適化(圧縮)のことです。
僕の場合JPEGとPNGを使うことが多いのでそれらを圧縮します。右側のmaxまでまで持っていくほど圧縮率が高くなりますが、もちろんそれだけ画像が劣化します。
このソフトは優秀であまり大きな劣化は起こしませんが僕の中で右側から2番目が一番しっくりいきます。
しかしこれはデジカメの性能差にもよりますのでなんとも言えません。僕の場合SONYのα6000でマクロレンズを使って撮っています。
かなり綺麗に撮れるミラーレスで形もかっこいいのでオススメできます。
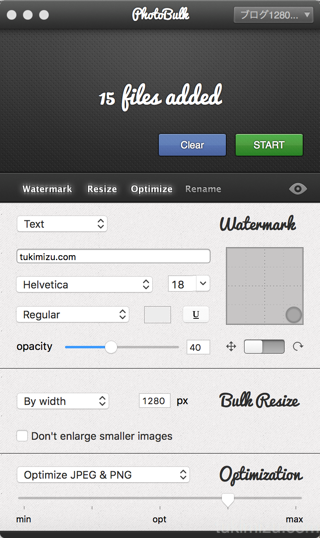
あとは【START】ボタンを押すだけで勝手にやってくれます。3つのことを同時にやってくれるアプリはなかなかありません。

僕は面倒くさがりなのでこればかり使っています。
「プレビュー」画面の簡単な色合いや明るさを編集。
PhotoBulkで変換させたあとに気にならなければそのまま挿入しても構いませんが、僕は色合いや明るさを微調整します。
編集アプリも上を見ればきりがないですが、この辺はほんと簡易なものでいいと僕は思います。
僕が使っているのはMac標準でついてるアプリケーションのプレビューを使います。
細かい方法はこちらの記事を参考にしてください。
ちなみにプレビューを使うとこんな感じで明るさを編集できたりします。


ちょっとした部分ですけど画像の質が上がります。
注釈を加えたい場合はSkitchを
今回の記事ではぼかしで使いますが、矢印や文字などの注釈を画像に加えたい場合は、Skitchがオススメです。
こちらは無料のアプリケーションですごく重宝しています。
人の顔が認識できるぐらい写っている場合はモザイクでぼかしを加えます。

ぼかしを加えたほうがいいのかは人によります。有名ブロガーさんでもこの辺配慮しない人もいます。
ただ、入れたほうが丁寧だと思います。
ちなみに入れようと思えばこんな注釈も入れれます。

ごちゃごちゃするので使いすぎには注意しましょう!
それでは記事執筆に取り掛かります。
MarsEditは最初に色々と設定がありますが、僕が参考にしたサイトを1つだけご紹介しておいて、本記事では割愛させてもらいます。
すごくわかりやすくまとめてあります。
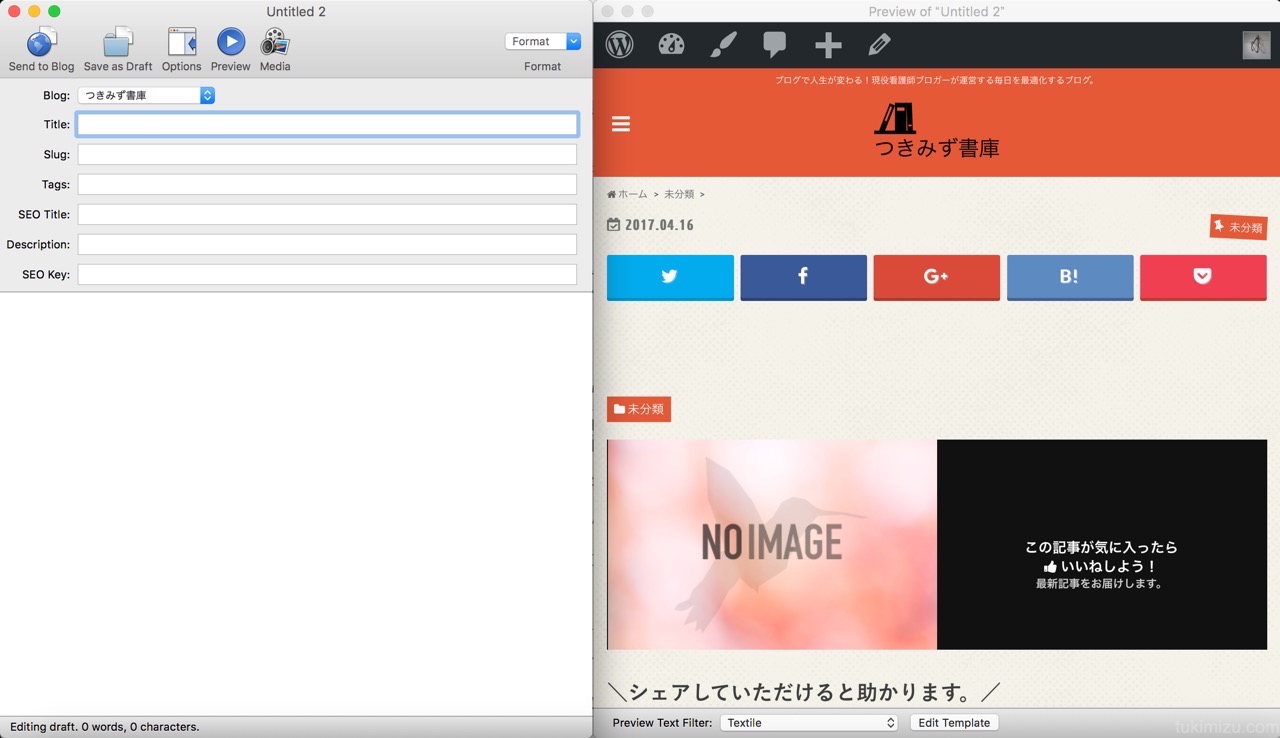
記事執筆画面とプレビュー画面の二つを並べる。
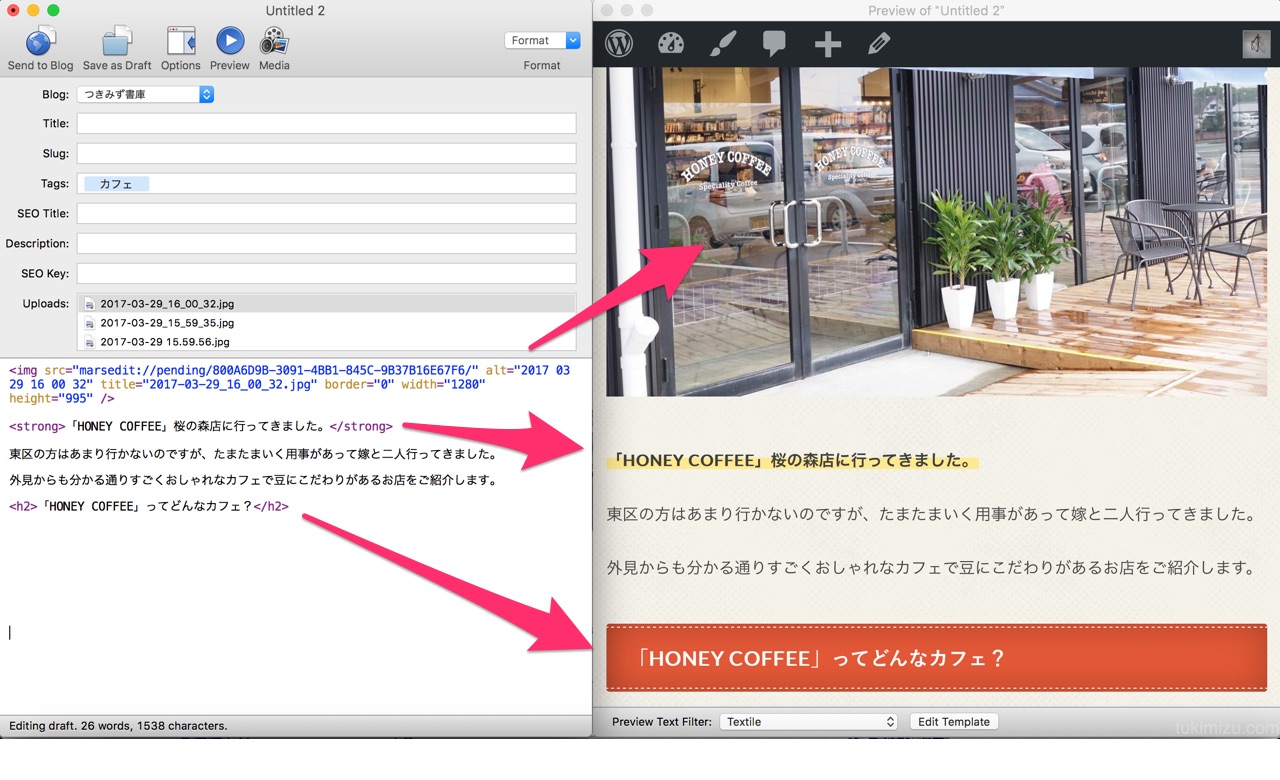
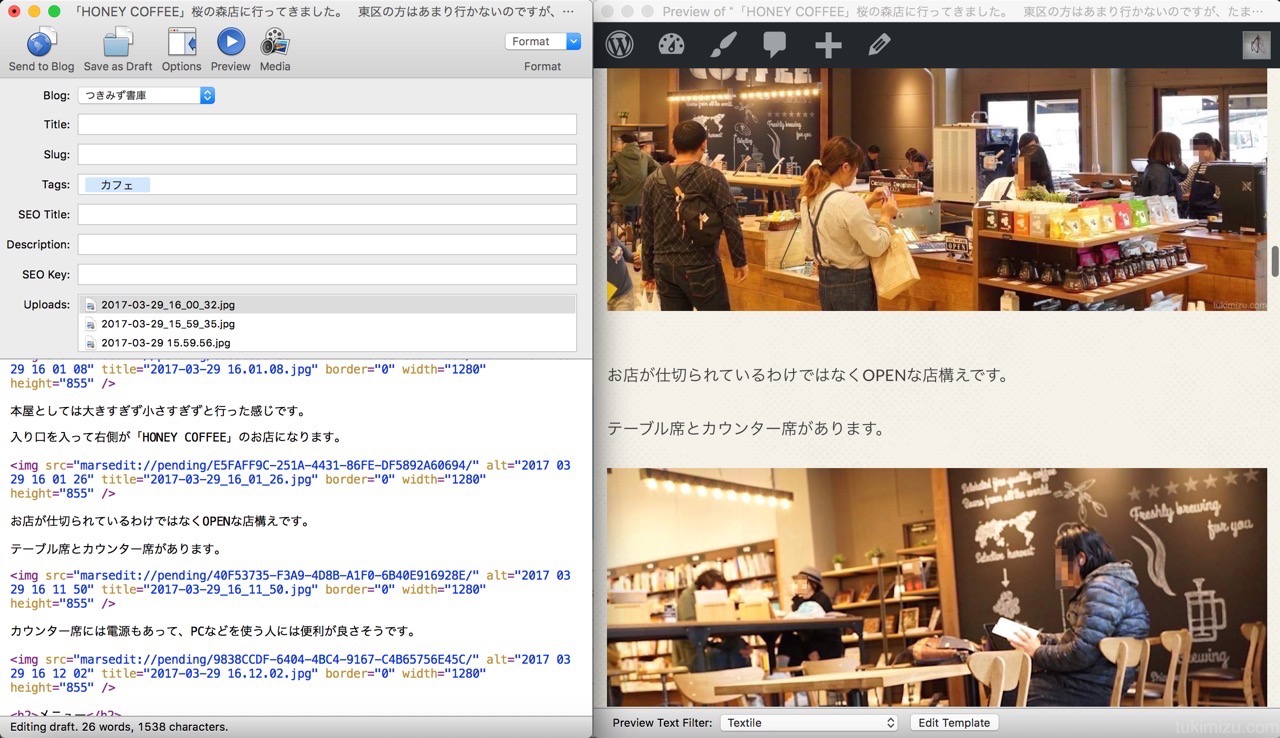
MarsEditの最大の特徴がリアルプレビューです。これはリアルタイムで書いた記事がプレビューに反映されて、実際に投稿した時と同じ画面が表示されます。

導入文の作成
さらっと導入文を書いてみます。

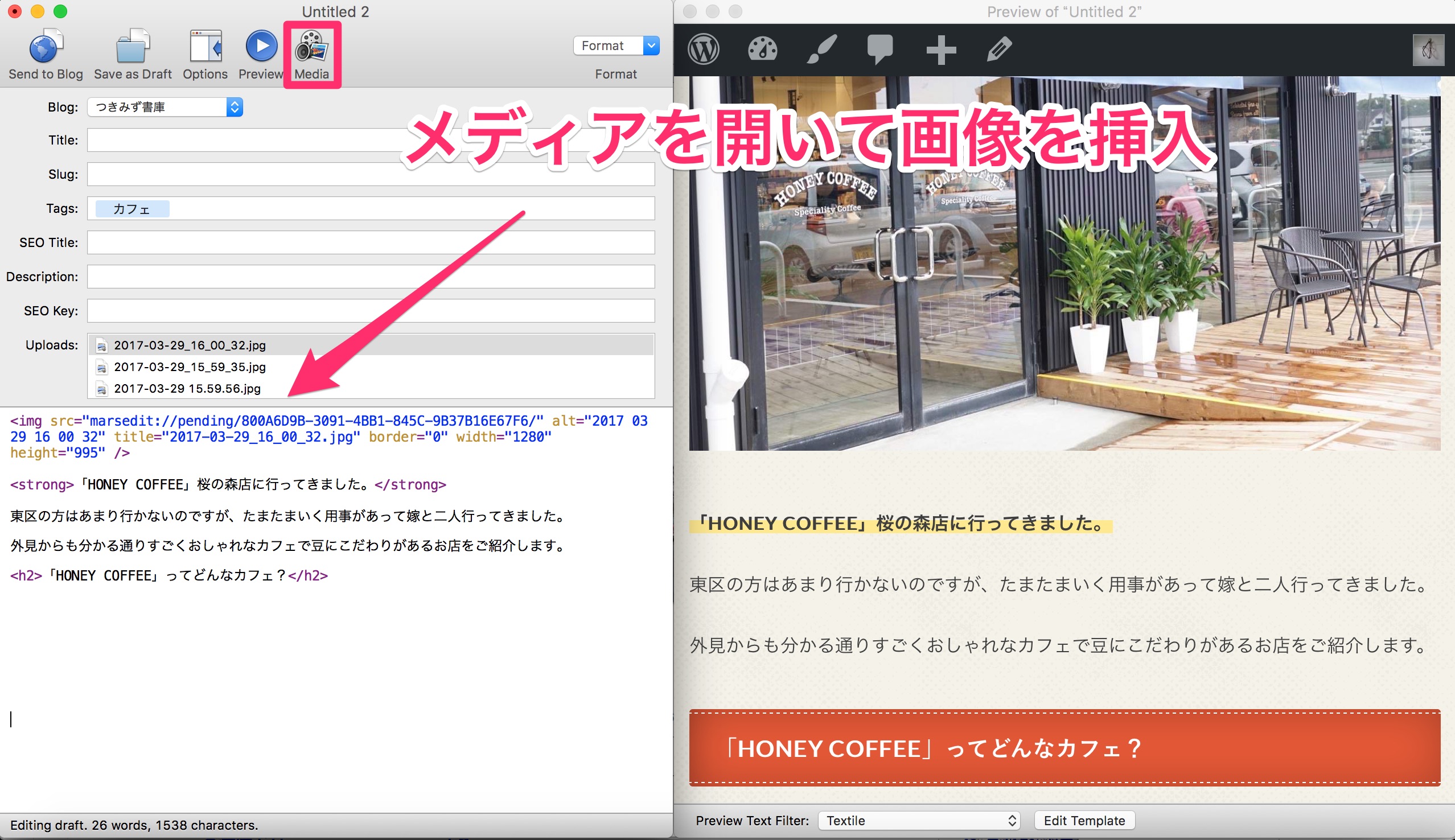
僕はいつも最初にその記事の特徴となる画像を挿入します。エディタの上の方にある【Media】をクリックするとフォルダを指定する画面が出るので、先ほどPhotoBulkで変換させた画像のフォルダを選び挿入したい画像をタブルクリックすると入ります。

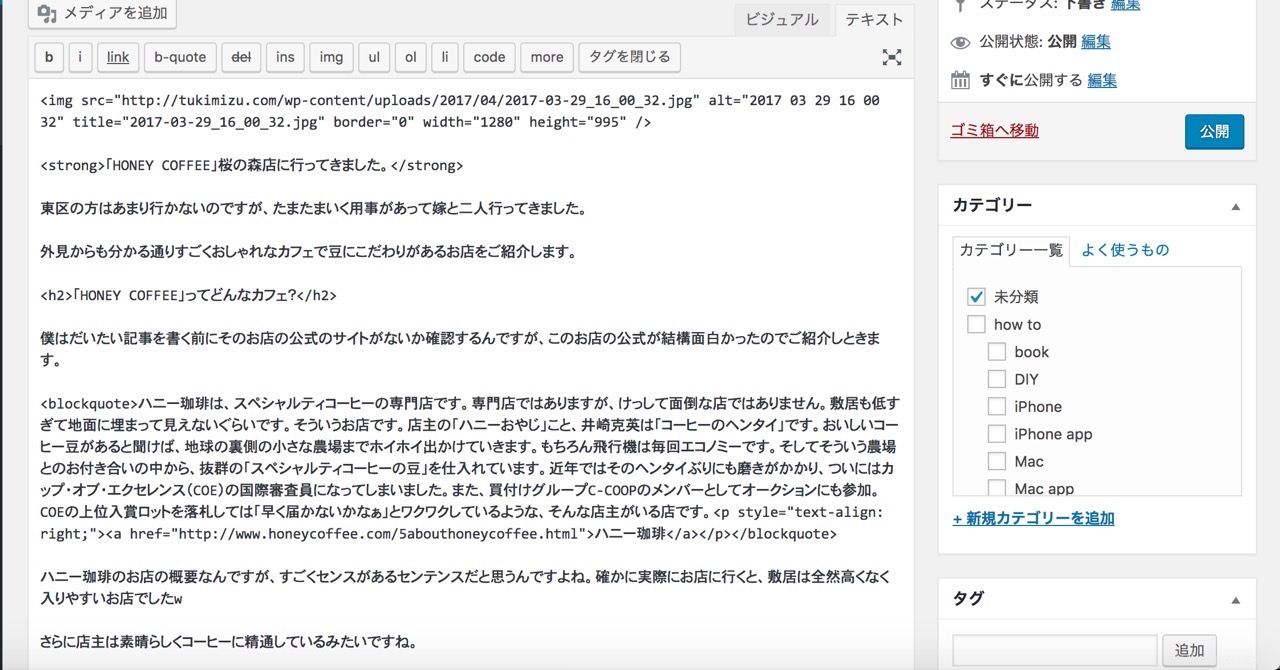
そのあとに導入文を書いていきます。ブログの記事はHTMLというマークアップ言語を使います。
画像の下にテキストを書いていますが、その横に<>で挟んである英語で書いてあるのがそれです。
ちなみにタグをつかって表現された状態が右のプレビュー画面に反映されます。

例えばstrongと記述された部分ではマーカーが引いたような形になりますし、h2タグは小見出しタグでタイトルのように装飾されます。
これらはCSSというスタイルシート言語と呼ばれるもので色々な形に変更できますが、それはまた中級者になってから覚えましょう。
ブログの記事ではこの記述がすごく重要で、ただテキストのテキストだけではグーグルから質の高い記事として受け入れられず検索の上位に入りづらくなります。いわゆるSEOというやつです。
実はただのテキストだけでも<p>タグというもので記述するのですが、ワードプレスの場合は使わなくても勝手に入れてくれます。
今回は詳しく書きません。別記事でまた紹介しようとは思いますがそれはまた別の機会に。
続いて中身を書いていきます。
小見出しのつけ方や文に関してはそれぞれ好きに書いていいと思います。
最初は形にこだわらずに書いた方がストレスなく記事がかけます。ある程度慣れてきたら自分なりのタグの使い方だったり、書き方を工夫していけばいいと思います。

一応僕のレポート記事を書くときの形をご紹介しておきます。
導入文(なんでこのお店に行くことになったとか、紹介したい内容とか)
↓
お店の情報(場所や駐車場の有無、注意点など)
↓
メニューの情報(お店であればメニューや商品の情報を書きます。)
↓
注文したもののレビュー(ご飯やドリンクの感想)
↓
まとめ(記事のまとめや最後に付け加えておきたいこと、総括)
の順に書くことが多いです。これはあくまでも一例です。もっと短くしてもいいし、多く詳しく書いてもいいです。
基本的に読んでくれる人が僕の記事を読んで納得、完結してくれることを目指しています。
最後に記事をアップロード
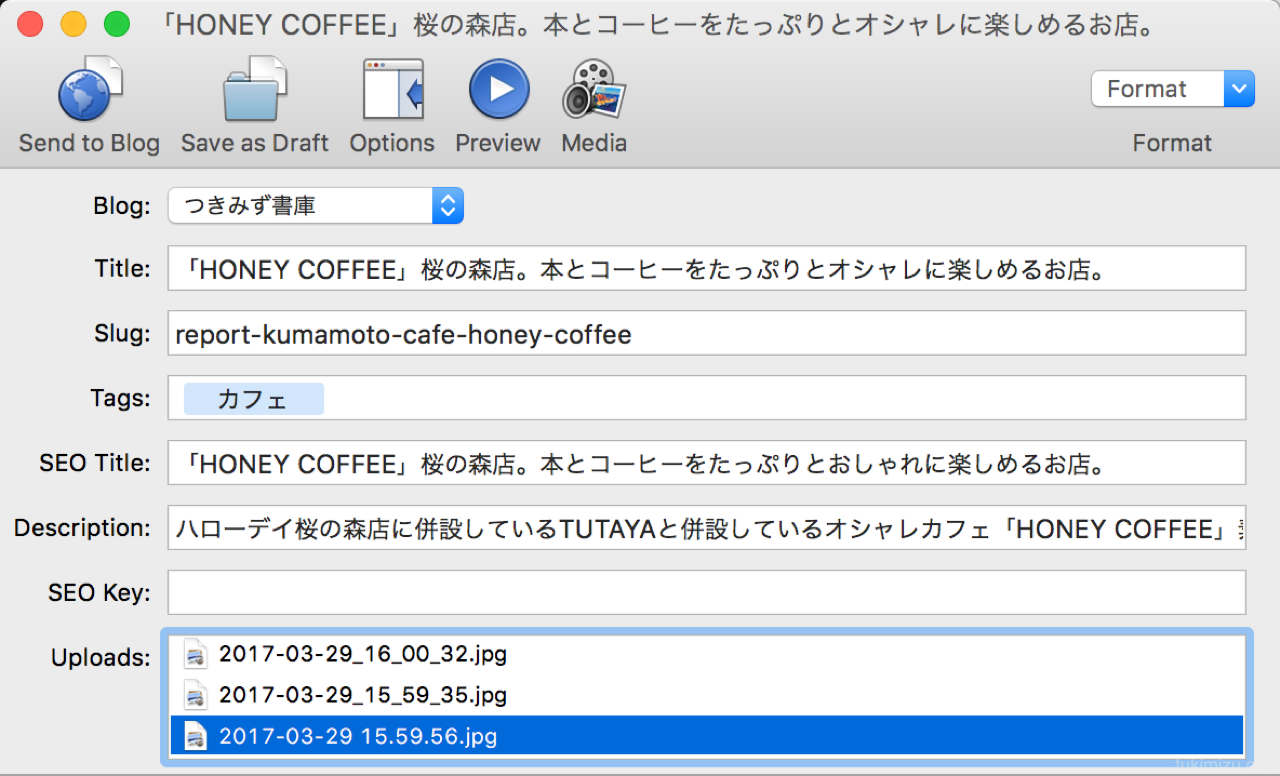
Titleはそのまま記事のタイトルになります。よほどのことがない限り、僕はお店の名前を先頭に持ってくることが多いです。
そのあとにお店の特徴を入れます。
未だにタイトルをつけるのは難しく。検索流入を考えるとキーワードをいくつか入れておいた方がいいでしょう。
以前タイトルを変えただけで劇的にアクセスが上がった記事があるのでバカにできません。

SEO Titleにも同じもの入れます。
Slugというのはその記事のパーマリンクと呼ばれるURLです。これの付け方は賛否あって、ただの番号にしている人もいます。
僕が自分がわかりやすいようにカテゴリーとお店の名前などを入れることが多いです。毎回一つ一つ自分で入力しています。
tagsはそのままタグです。カテゴリーとは別に同じような記事をまとめておきたいときに使います。
Descriptionはその記事の説明文のことです。80字ぐらいで簡潔に書いてます。
SEO Keyは今はつけてもつけなくても検索にあまり関係ないみたいですので、今は書いていません。
ここまできたら後はアップロードします!【Send to Blog】をクリックすれば設定したブログへと記事がアップされます。
ワードプレスで最後にやること。
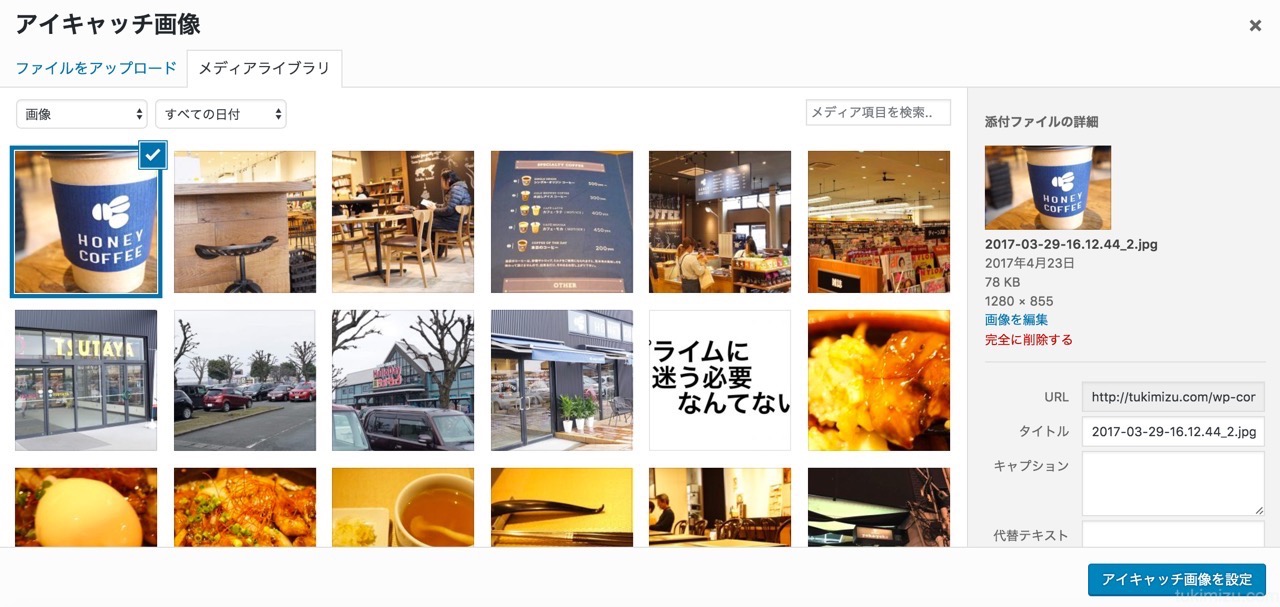
最後に自分のアカウントでワードプレスにログインしてカテゴリーやアイキャッチ画像などを選択します。

カテゴリーはMarsEditでも選択できるのですが、カテゴリーが増えてくるとわかりづらくなるので僕はワードプレスでつけるようにしています。
アイキャッチは記事の顔なので特徴的なものを選択しましょう。

僕は今回かわいいスリーブのついたカップを選びました。
そして全てが終わったら後は【公開】ボタンを押すだけ。

実際に記事として世に公開されます。

まとめ・最後に言えること。
今回はMarsEditを使って記事を執筆、投稿までをわかりやすくまとめたつもりですが、何かご質問があればいつでもどうぞ。
僕も難しい話になるとわからないところもありますが、とりあえず自分の今のノウハウは公開できたと思います。
最初は記事一つ書くのも苦労するものです。初心者ブロガーの方の参考になればと思います。
是非一度お試しあれ。
それでは、月見水太郎(@tuki_mizu)でした。
今回ご紹介したアプリはこちらから。